昔から HTML は手書きの人なのですが、HTMLの書式を間違えて書いてもブラウザでエラーが出ないのが不満でした。昔の Netscape Navigator は間違ってると正しく表示できないことが多かったのですが、Internet Explorer の台頭により <a> が閉じてなくても <table>がなくて<tr>から始まっててもそれなりに表示できるので間違って書いてても気づきにくくなっちゃいました。
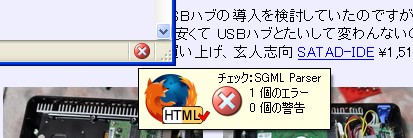
ブラウザがエラー表示してくれないのならそれに代わるものはないのかな~と思ってましたが、Firefox のアドオンでありました。HTML Validator ローカルファイルの文法チェックをしてくれるものは昔からありましたが、このアドオンは普通にブラウザでうろうろするだけで合否判定をしてくれるのところが良いです。

で、うちのページを判定したら見事にばってんが表示されました(笑)。いや、ホントはエラーは1個じゃなくて数十個表示されたのですが、カッコ悪いのでだいぶ直しました(苦笑)。
私は XHTML の仕様書の類を読んだことがないのでよく知らないのですが、XHTML 1.0 Transitional というのと XHTML 1.0 Strict というのがあるのですね。 Strict の方がなんとなくカッコよさそうなのですが、こっちは昔ながらのセンタリングに使う align="center" とかが使えないのだそうです。あと リンクの枠線を消すための border="0" とか 画像回り込みの align="right" などがことごとくエラーになります。うむむ、これはさすがに使いにくいかな~。ただ、試した限りでは w3m でも CSS を認識してくれるみたいだし、スタイルシートはうまく使えば HTML の見通しがよくなるような気もしますから、思い切って Strict を使ってみるのも良いかもしれません。こんど気が向いたときに(^_^)。
# あれこれポップアップの app:banner によるエラーを出なくする方法がわかりませんでした(T^T)。## Y.Kumagaiさんとこはバッチリ OK マークが出ててさすが本職(?)だなーと思いました。
□ 関連記事
- 2008/10/27 HTML Validator ≪
- 2008/10/28 HTML Tidy
| 10/28 | ( Y.Kumagai ) |
| あっ、XHTMLだったんですね。しかもstrict(^^; ということは、a要素のname属性が最大の敵かと… | |
| 10/28 | ( たかたに ) |
| 元々はXHTMLじゃなかったのですが、DOCTYPEが無いと怒られたのでテキトーに探したのがたまたまXHTMLのやつだったという(笑)。でも strict は当分先だと思います。Google Readerの中でちゃんと表示されるのかも気になるし。と思ったら a要素にも敵がいらっしゃるのですか。これはますます遠のいたかもです(^^)。 |